css起名规范(建站中基础的html语言和如何使用DW)

大家今天好我是小月,为大家介绍一下建站的基础语音,喜欢的建站的朋友要认真阅读,这会对你有一定的帮助!!
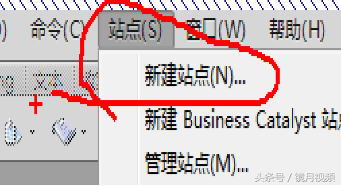
DW使用;
搭建 一个站点;


首页文件名称:index.html
文件夹 style js
w3c 是一个组织,制定网页规范标准的组织;
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
声明网页的编码格式;
常用的编码格式;utf-8 国际通用标准,支持英文,中文,韩文,越南语
日语等等。。。;
gbk(gb2312)它是国标,支持中文简体繁体;跟后台有关;
字体:编辑, 首选参数 字体
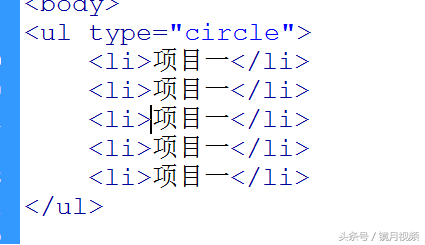
列表 type修改列表符号;

布局,搭建一个网页结构;根据用户体验需求对内容进行合理规划;根据网络营销需求;
怎么布局;
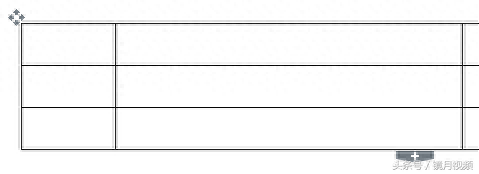
表格布局
表格的最外层标记,<table> </table>

表格里面的行用<tr></tr>表示;一对tr表示一行;
一个单元格用<td></td>来表示;
表格里面有一个属性 边框 border 默认情况下,这个border="0"
ctrl alt a
单元格与单元格的缝 cellspacing 默认情况 不为0
跨行 rowspan 跨行,就是指一个单元格在垂直方向占领多行;
跨列 colspan 在水平方向占领多个单元格;
背景颜色 bgcolor
布局 table布局;现在不是主流, 但是在网页中还是会用到;现在主要用
div+css来进行网页布局;
为什么要用div+css呢?
简单一些;
² 代码相对table而言,div+css涉及到的代码行数更少;
² div+css网页布局有利于seo;做搜索引擎喜欢网站;
² div+css方便后期管理维护(css讲完之后再来理解;)
² 有利于浏览器的向后兼容;新的浏览器不能识别传统的一些布局标签,但是div+css
所涉及的标签浏览器能够很好的识别;
ie 5 6 7 8 9 10 11 12
CSS是什么?
有什么用?
CSS全称是 层叠样式表 Cascading Style Sheets 也叫样式 ,style
修饰,美化网页的;
table 表格,结构

如何在网页中实现CSS;CSS表现形式;
三种常见的表现形式(实现方式);
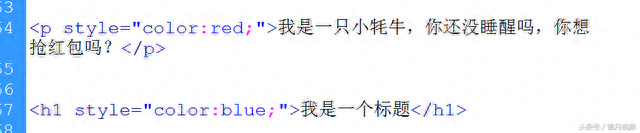
每一种 行内式,
直接在html开始标签里面写上style="属性:属性值;属性:属性值;"

第二种写法: 内部嵌入式(嵌入式)
在<head></head>内部嵌入
<style>
css代码
html标签{属性:属性值;}
</style>

第三种表现形式;外部链接式(外链式)
把css样式单独放在一个style样式文件夹里面,然后在html页面中来调用这个css文件;
<link rel="stylesheet" type="text/css" href="style/yangshi.css"/>
以后大家都使用第三种表现式,外部链接式;
为什么要用第三种表现形式;
第一,w3c组织推荐使用第三种外链式;
第二,外部链接式实现了表现(html)与样式(css)相分离(有利于简化页面结构),
有利于后期维护修改等(选择器);
第三,有利于搜索引擎优化(seo)
选择器
是什么?
有什么用?
p{color:red;} 它表示把所有的p标签里面的内容都变成红色;
作用:指定样式控制修饰的对象;
常用的基础选择器;
标签选择器;直接把html标签拿到css里面当选择器使用的称之为标签选择器;
类选择器;
给元素取名;
在开始标签里面写上 class="类名" ,注意,类名不要以数字开头;一般用英文小写开头;
在css里面写上 .类名{属性:属性值;属性:属性值;}
background:#09F; 背景颜色 这是在css里面的写法;
bgcolor 这是在html标签里面的写法;
text-align:center; 文字居中;

以上是今天的建站的内容,喜欢的小伙伴关注一下我每天都会更新这方面的知识!谢谢大家!







